Настройка CSS селектора
CSS селекторы позволяют выбрать элементы, на которые будут настроены виджеты, не меняя код сайта и не обладая особыми html навыками. В статье будут разобраны основные виды селекторов, наиболее применимые для триггеров показа виджетов. Более подробно о CSS селекторах можно почитать здесь и здесь.
Виды селекторов
Рассмотрим самые простые и удобные виды:
- Классы (.class) — применяются для элементов с атрибутом class и необходимым значением.
- Идентификаторы (#id) — применяются для элементов с атрибутом id и необходимым значением.
- Теги — в качестве селектора выступает имя тега.
Основное отличие классов от идентификаторов состоит в том, что имена вторых должны быть уникальными, не повторяться, что позволяет их использовать вместе со скриптами (JavaScript).
Селектор class
Рассмотрим пример для настройки отображения виджета при наведении на кнопку «Начать работу» на главной странице GetSale.

Открываем код страницы и смотрим код кнопки «Начать работу».
|
1 |
<a data-reveal-id="registrationLightbox" aria-expanded="false" data-target-id="get_started_first_slide" class="target-btn button getsale-start">Начать работу</a> |
Находим атрибут class и копируем его значение — «target-btn button getsale-start», добавляя точки в начало и вместо пробелов:
|
1 |
.target-btn.button.getsale-start |
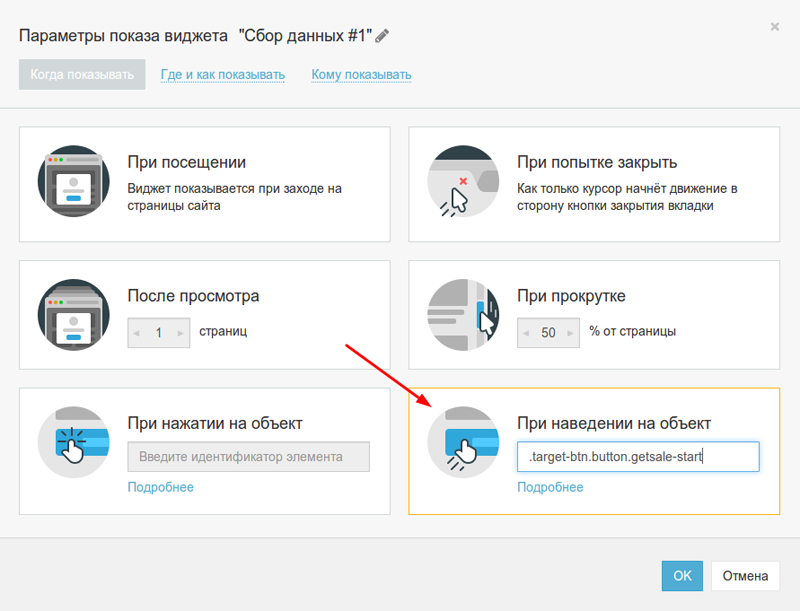
Это значение и вписываем в условие показа виджета:

Селектор id
Рассмотрим другой пример. Вы хотите на магазине настроить отображение виджета при нажатии на кнопку в корзину (к примеру, предложить скидку покупателю). За пример возьмем магазин счастья и его форму заказа:

Находим кнопку «В корзину» и смотрим ее код:
|
1 |
<button type="button" id="addToBasketButton" class="btn-violet-big">Добавить в корзину</button> |
Видим атрибут id и копируем его значение, добавляя символ # вначале:
|
1 |
#addToBasketButton |
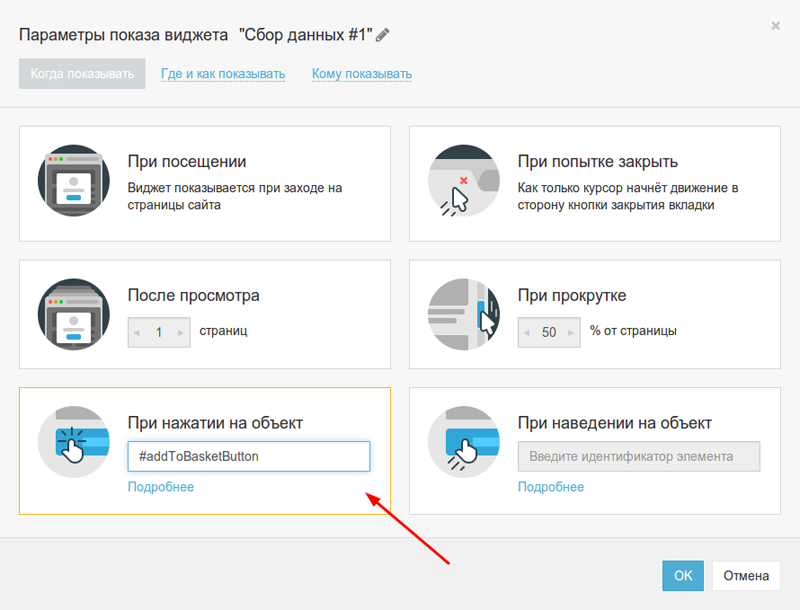
Именно это значение и добавляем в условие показа виджета.

Селектор тегов
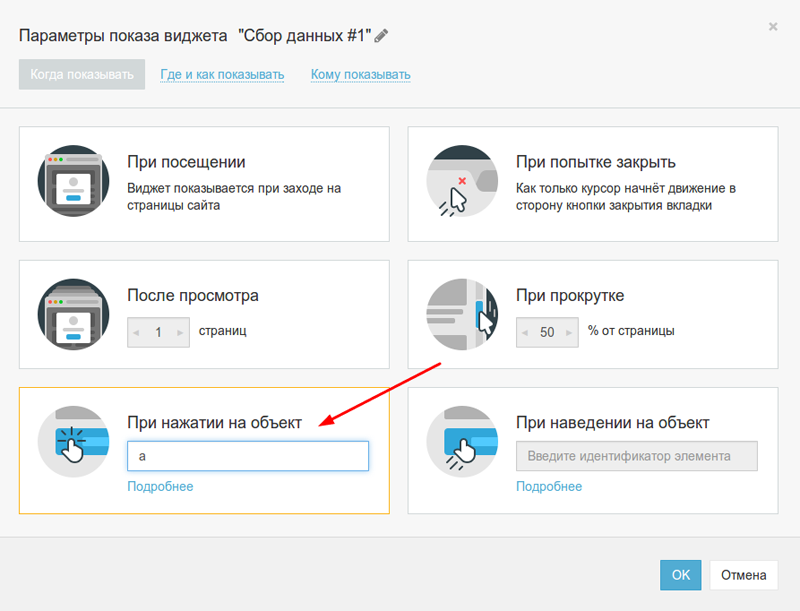
Селектор тегов можно использовать, к примеру, когда вы хотите настроить отображание виджета при нажатии на любую ссылку на всем сайте. В таком случае в условие необходимо просто вписать тег a.

По аналогии можно использовать любой тег, используемый на вашем сайте.