Устройство виджетов
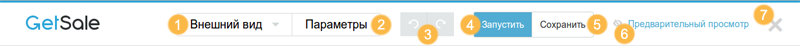
Управляющие элементы

- Меню Внешний вид:
Доступны изменения высоты и ширины виджета, скругления углов (в пикселях), размер и цвет обводки виджета, а так же возможность задать цвет фона или загрузить картинку в качестве фона - Меню Параметры:
Устанавливаются параметры показа виджетов (Подробнее об этом в меню Создание нового виджета) - Кнопки Вперед и Назад:
Уже ставшие привычными по многим редакторам кнопки «Шаг назад» и «Шаг вперед», которые позволяют отменить или вернуть последнее действие - Кнопка Запустить:
При клике по кнопке, виджет автоматически сохраняется и включается на вашем сайте - Кнопка Сохранить:
Сохраняет виджет в текущем виде, не включая его - Ссылка Предварительный просмотр:
Полноэкранный показ, позволяет оценить как будет выглядеть виджет на вашем сайте - Кнопка закрыть:
Выход из конструктора виджета без сохранения изменений
Элементы виджета

Незаменимый элемент каждого виджета, который может служить ссылкой на любую из страниц вашего сайта (например виджет с предложением посмотреть список товаров по акции); может показывать пользователям промо-код после клика по кнопке; а так-же может служить подтверждением действия (например виджет созданный для сбора данных, где после ввода информации пользователь жмет на кнопку «Отправить»)
Редактирование элемента «Кнопка»

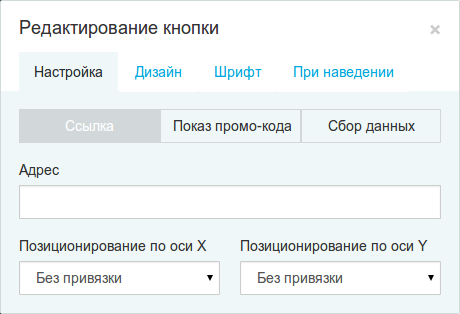
Настройка
- Ссылка
При нажатии на кнопку, происходит переход на страницу, адрес которой указан в поле «Адрес» - Показ промо-кода
При нажатии на кнопку, отображается текст, введнный в поле «Промо-код» - Сбор данных
При нажатии на кнопку, происходит отправленние введенных пользователем данных на ваш e-mail.

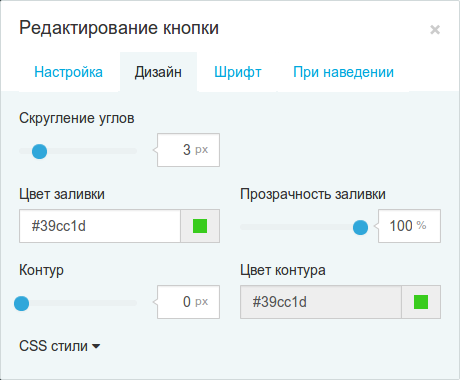
Дизайн
- Скругление углов
Определяет радиус скругления всех углов кнопки (значение задается в пикселях) - Цвет и прозрачность заливки
Настройки определяют фоновый цвет кнопки и степень прозрачности её заливки, соответственно - Контур и цвет контура
Настройки определяют цвет контура и его толщину (значение задается в пикселях) - CSS стили
Вы можете определить собственные css стили которые будут применяться к кнопке

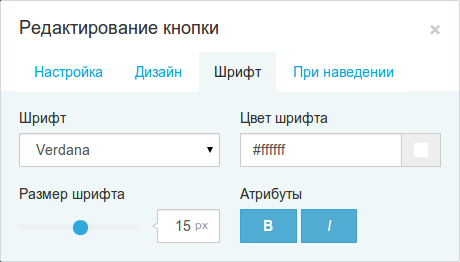
Шрифт
- Шрифт
Определяет гарнитуру шрифта - Цвет шрифта
Определяет цвет текста - Размер шрифта
Определяет размер шрифта - Атрибуты
Определяет вариант конкретного шрифта в гарнитуре. Включает варианты: обычный, жирный, курсив

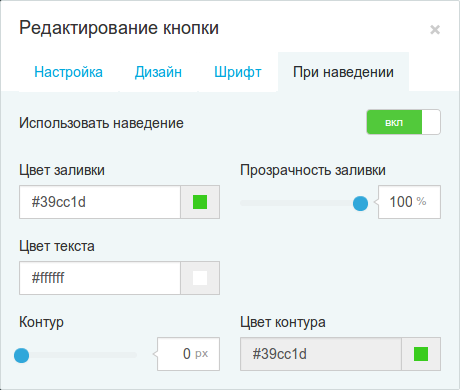
При наведении (данные настройки Кнопки доступны лишь в том случае, если вы переведете переключатель в положение ВКЛ)
- Цвет заливки и прозрачность заливки
Настройки определяют фоновый цвет кнопки при наведении курсора на неё, а так же степень прозрачности её заливки, соответственно - Цвет текста
Определяет цвет текста в кнопке при наведении на неё курсора мышки - Контур и цвет контура
Определяет толщину и цвет контура кнопки при наведении курсора мыши

Один из основных элементов виджета, который служит в целях донесения необходимой информации до пользователей сайта. Вы можете использовать сразу несколько таких элементов в одном виджете, редактируя текст в каждом из них по-разному.
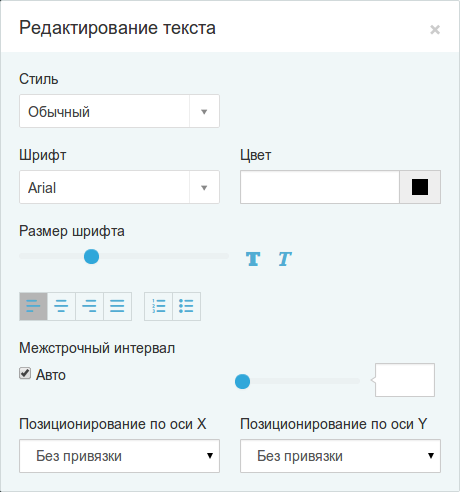
Редактирование элемента «Текст»

- Стиль
Настройка определяет атрибуты форматирования как символов, так и абзацев — отображает текст в виде заголовков разных уровней, либо в виде специального окна для предоставления html-кода - Шрифт, цвет и размер шрифта
Определяет гарнитуру шрифта, его цвет и размер соответственно - Атрибуты шрифта
Определяет вариант конкретного шрифта в гарнитуре. Включает варианты: обычный, жирный и курсив - Выравнивание текста
Определяет его внешний вид и ориентацию краев абзаца. Выравнивание может выполняться по левому краю, правому краю, по центру или по ширине - Маркированный список
В маркированном списке каждый абзац начинается символом маркера - Межстрочный интервал
Определяет расстояние между смежными строками в абзаце, при проставленной галке «Авто» — интервал устанавливается автоматически

Необходимый элемент для украшения вашего виджета. Изображение может использоваться как отдельный декоротивный элемент виджета, так и его фоном. Элемент «Изображение» можно использовать несколько раз в одном виджете
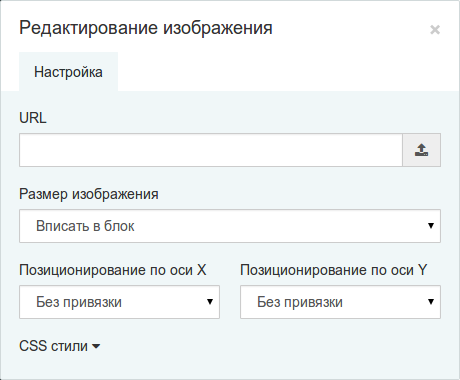
Редактирование элемента «Изображение»

Настройка
- URL
Позволяет указать url-адрес изображения, которое вы хотели бы разместить в вашем виджете. Доступна загрузка своего изображения с компьютера, для этого нажмите на кнопку справа от окошка URL - Размер изображения
Настройка задает размер изображения, доступны три варианта — оригинал и два форматирования: по ширине и высоте. Другими словами — изображение будет уменьшено до тех пор, пока не будет помещаться в поле элемента по высоте или по ширине - СSS стили
Вы можете определить собственные css стили которые будут применяться к изображению

Элемент «Фигура» является дополнительным элементом для декоративного оформления виджета. Предоставляется возможность размещать геометрические фигуры, которые могут служить, например, в роли рамки или отдельных декоративных элементов виджета.
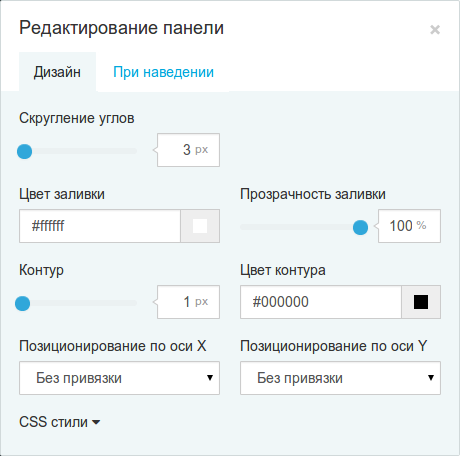
Редактирование элемента «Фигура»

Дизайн
- Скругление углов
Определяет радиус скругления всех углов фигуры (значение задается в пикселях) - Цвет заливки и прозрачность заливки
Настройки определяют цвет фигуры и степень прозрачности её заливки, соответственно - Контур и цвет контура
Настройки определяют цвет контура фигуры и его толщину (значение задается в пикселях) - СSS стили
Вы можете определить собственные css стили которые будут применяться к фигуре

При наведении (данные настройки Кнопки доступны лишь в том случае, если вы переведете переключатель в положение ВКЛ)
- Цвет заливки и прозрачность заливки
Настройки определяют цвет фигуры и степень прозрачности её заливки при наведении курсора мышки - Контур и цвет контура
Настройки определяют цвет контура фигуры и его толщину, при наведении курсора мыши - СSS стили
Вы можете определить собственные css стили которые будут применяться к фигуре при наведении мыши на неё

Второй по значимости (вслед за «Кнопкой») интерактивный элемент виджета, который позволяет пользователям вашего сайта вводить выбранную вами информацию в поле ввода и отправлять её на ваш почтовый адрес. Как и другие элементы, Поле ввода можно размещать несколько раз, при этом не забывайте указывать в настройках обязательные для заполнения поля.
Редактирование элемента «Поле ввода»

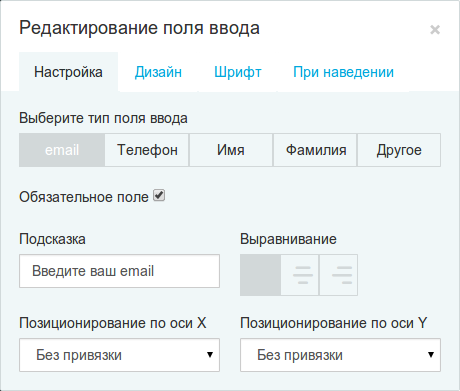
Настройка
- Тип поля ввода
Настройка устанавливает тип информации, которую пользователь должен ввести в поле ввода. На выбор — Email, Телефон, Имя или Фамилия, а так же «Другое» — для ввода применяется любая произвольная информация - Обязательное поле
Установив данную галочку, поле ввода станет обязательным для заполнения. В случае, если поле останется не заполненным, кнопка отправки информации останется не активной - Подсказка
Указывается произвольный текст, который вы можете написать в качестве подсказки в поле заполнения. При размещении пользователем курсора в поле, текст-подсказка пропадает - Выравнивание
Выравнивание текста подсказки в поле ввода, доступно размещение по левой стороне, по центру и по правой стороне

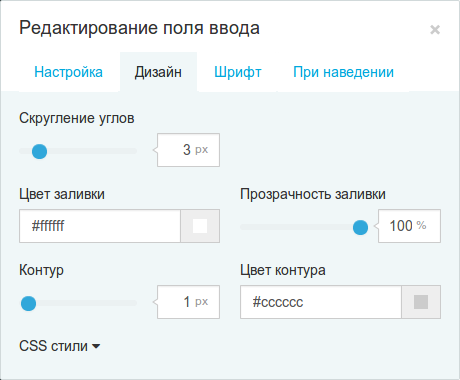
Дизайн
- Скругление углов
Определяет радиус скругления всех углов поля ввода (значение задается в пикселях) - Цвет заливки и прозрачность заливки
Настройки определяют цвет заливки поля ввода и степень её прозрачности, соответственно - Контур и цвет контура
Настройки определяют цвет контура поля ввода и его толщину (значение задается в пикселях) - СSS стили
Вы можете определить собственные css стили которые будут применяться к полю ввода

Шрифт
- Шрифт и цвет шрифта
Определяет гарнитуру шрифта, а так же цвет текста в поле ввода - Размер шрифта
Определяет размер шрифта - Атрибуты
Определяет вариант конкретного шрифта в гарнитуре. Включает варианты: обычный, жирный, курсив

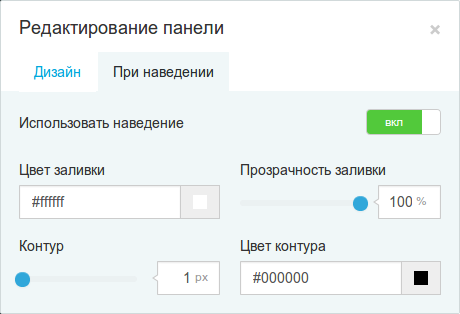
При наведении (данные настройки Кнопки доступны лишь в том случае, если вы переведете переключатель в положение ВКЛ)
- Цвет заливки и прозрачность заливки
Настройки определяют фоновый цвет поля ввода при наведении курсора на него, а так же степень прозрачности его заливки - Цвет шрифта
Определяет цвет текста в форме заполнения при наведении на него курсора мышки - Контур и цвет контура
Определяет толщину и цвет контура окна ввода при наведении курсора мыши на него